The project:
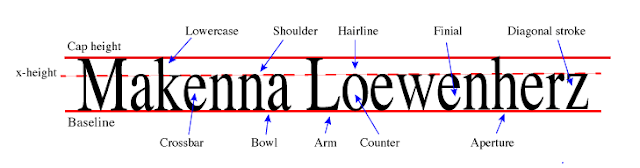
I used adobe Illustrator to create this project. I first typed out my name in a large font and create lines to show the Cap height, X-height, and Baseline. I then labeled 10 different parts of the type anatomy in my name.
What I learned:
I learned many new things about using text in a design. To stay consistent, I copied the small text and moved it to make sure they were all the same size and font. I also learned what many of the parts of different fonts were.

Comments
Post a Comment